Introduction
Ripcord is the world's first robotic digitization company. They build robots that digitize records and make them accessible anywhere, anytime. They have robots that use internal automation applications to run tasks of humans interacting with the robots and a frontend application for customers to access the records. The work cell app is one of the internal tools used by the robot workers on a regular basis to scan the sheets, take photometric images of them and then stack them. This application was created Ripcord engineers on need basis without keeping in mind human centered and user experience design principals.
The Challenge
To redesign the workcell application that serves as a connection between the robots and the workers in a way that will increase efficiency and reduce production time and cost.
My Role
I worked on this project with a fellow intern and two software engineers on my automation team. I was in charge of the re-design of the application, prototyping and coding the interface using react.js.
Problem
The work cell application is used by 40 plus workers and engineers on a regular basis to interact with the 30 robots at ripcord. The robots take in paper, digitize them and then store them on the cloud. This process is not completely automated yet and here is where the work cell app comes into play. The speed with which this app is used is very essential to the whole workflow as the faster the workers are able to interact with the app, the more papers are digitized and lesser the time it takes to do so thus reducing time and money per production machine. While this app was fully functional the interface was not optimized or organized at all for efficiency.
Goal
Create a visual interface that is optimized, efficient and increases the speed and efficiency with which the workers interact and use this product, thereby reducing the production time and increasing profit of the company per sheet per worker per minute.
User interviews and research
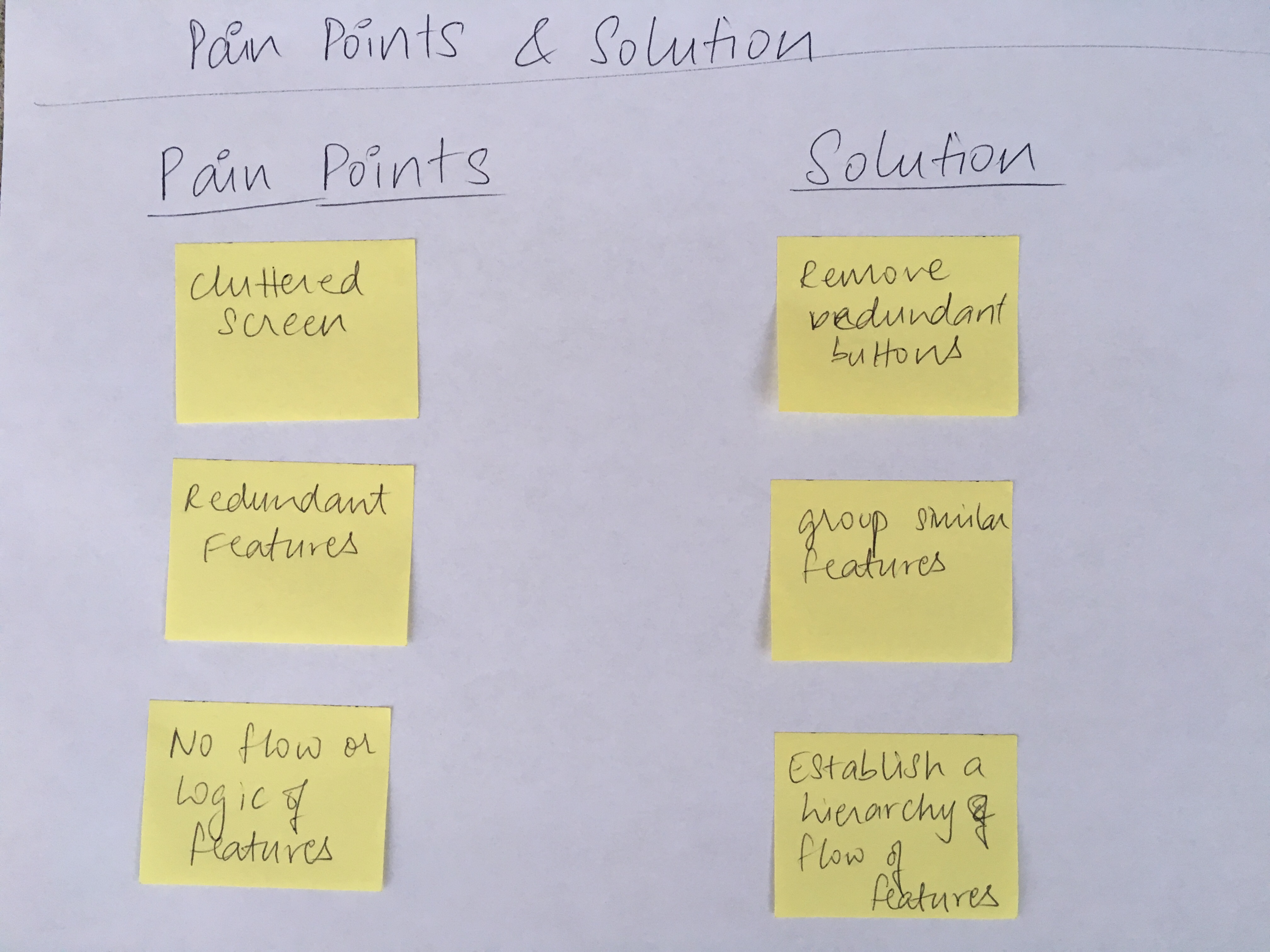
We started the process of digging deeper into the initially observed issues by going into the production room where the workers used the application and observed the main pain points. Some conclusions we drew were:
- Grouping features with similar functionality.
- Implementing a single interface by combining the required features from both into a single one.
- Creating a hierarchy of the order in which the features are used.
- Separating the backend from the frontend and making a clear distinction between human and robot elements.

“Many assets are larger than they are supposed to be and the ones that are used most often are hard to use due to their size and obstruction” - Worker in production room
We also thoroughly asked the engineers who had previously worked on the project about the functionality of many of the components, what they wanted to keep/remove and what they would envision would be the needs in the future when more automation is implemented on the machines. Some insights that we gained from the engineers were:
- Grouping features with similar functionality.
- Implementing a single interface by combining the required features from both into a single one.
- Creating a hierarchy of the order in which the features are used.
- Separating the backend from the frontend and making a clear distinction between human and robot elements.
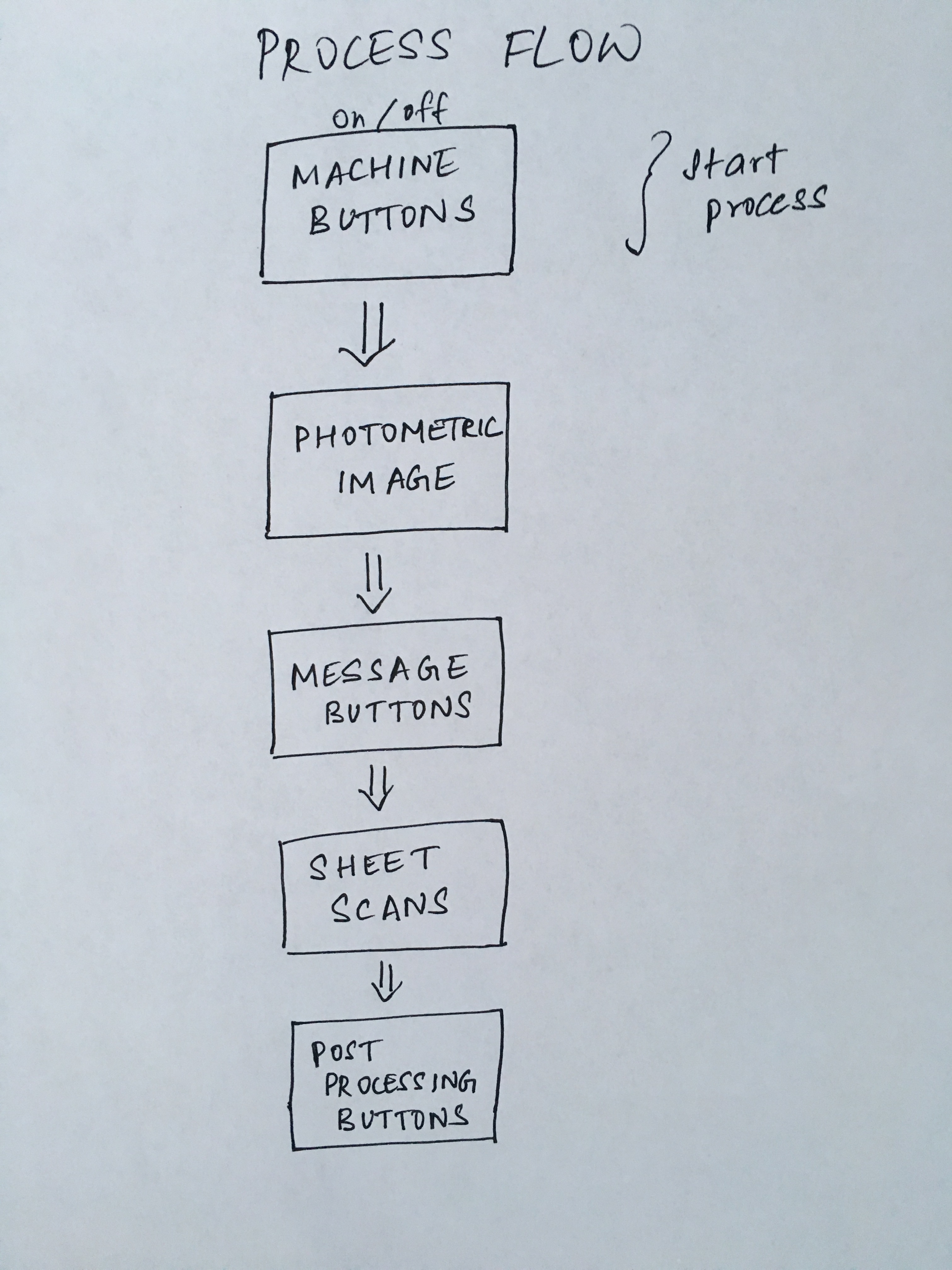
User Flow and hierarchy
I first started out by taking out all the features that were redundant and creating a hierarchy of the elements from the ones that were used the most to the ones that were used the least. I also added many new features to create a more futuristic version of the app. I then converted this hierarchy into a user flow, the flow with which the human will start the process of interacting with the robot to the end of the process.
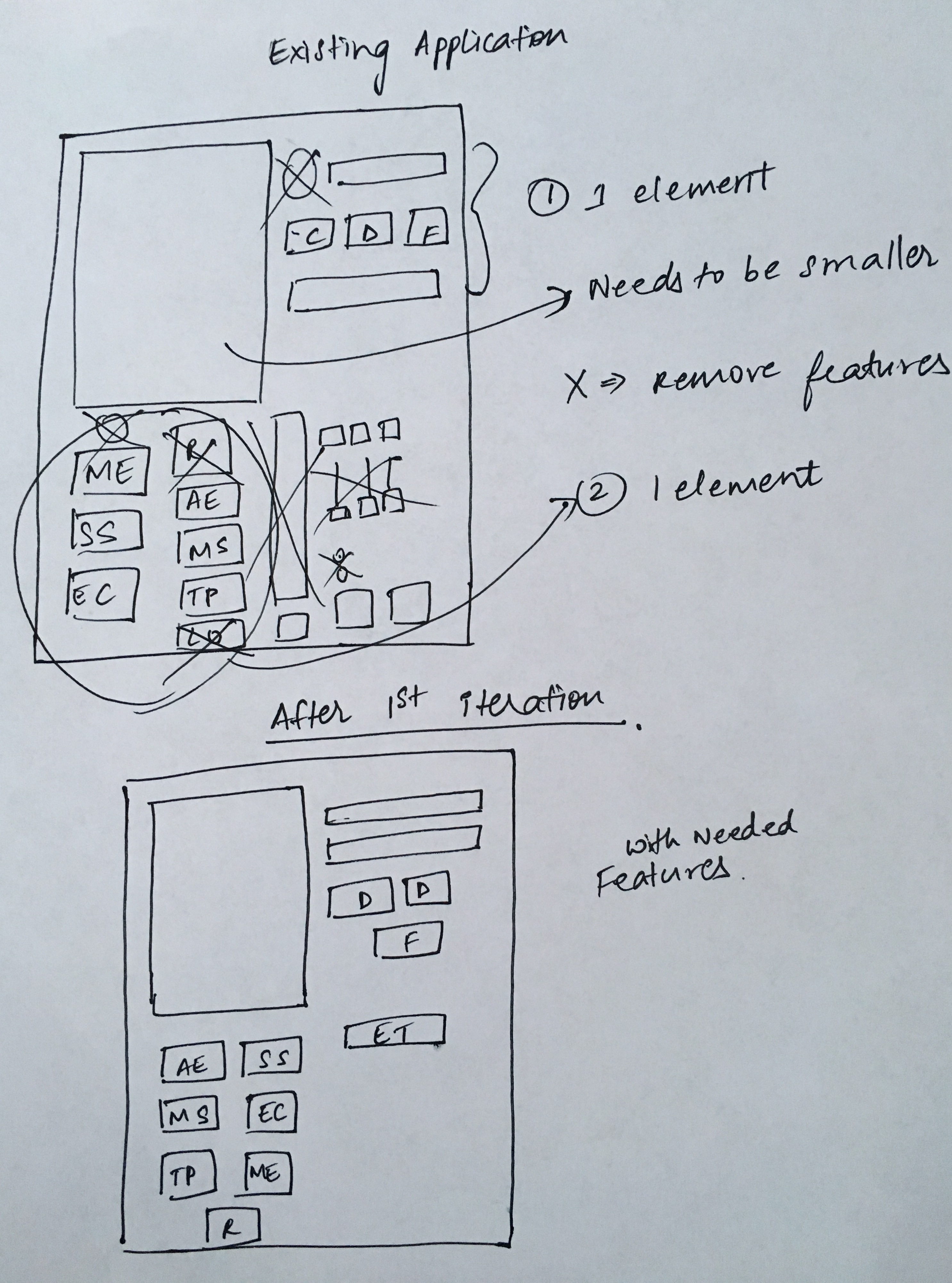
After finishing with the hierarchy I came up with three versions of wireframes.


Prototyping
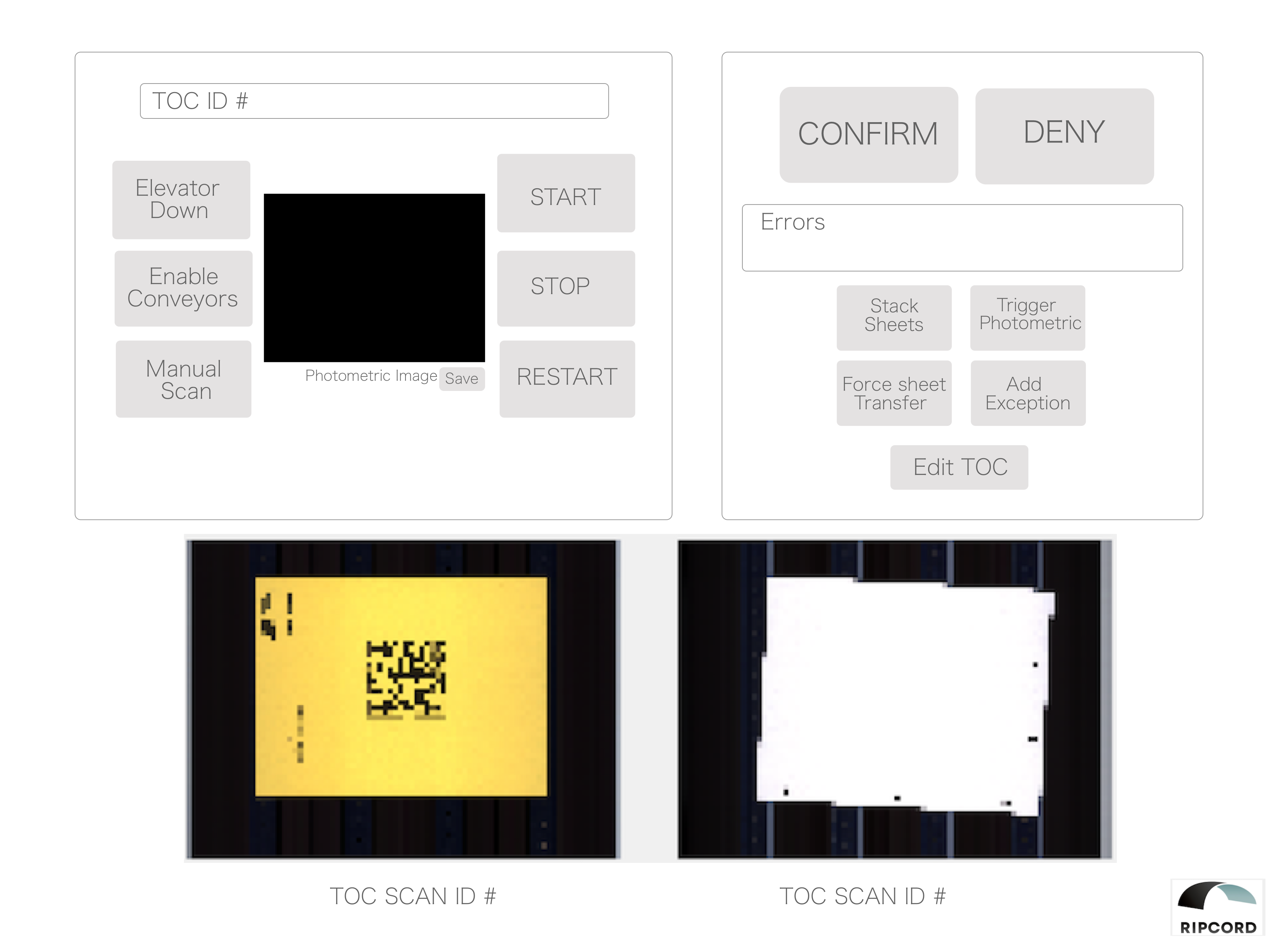
With the feedback on the wireframes, I created an initial prototype addressed all the issues we had gathered after the research and interviews.

After the first wireframes, we gathered more feedback from the engineering team on how to better improve the organization of features based on prioritization.


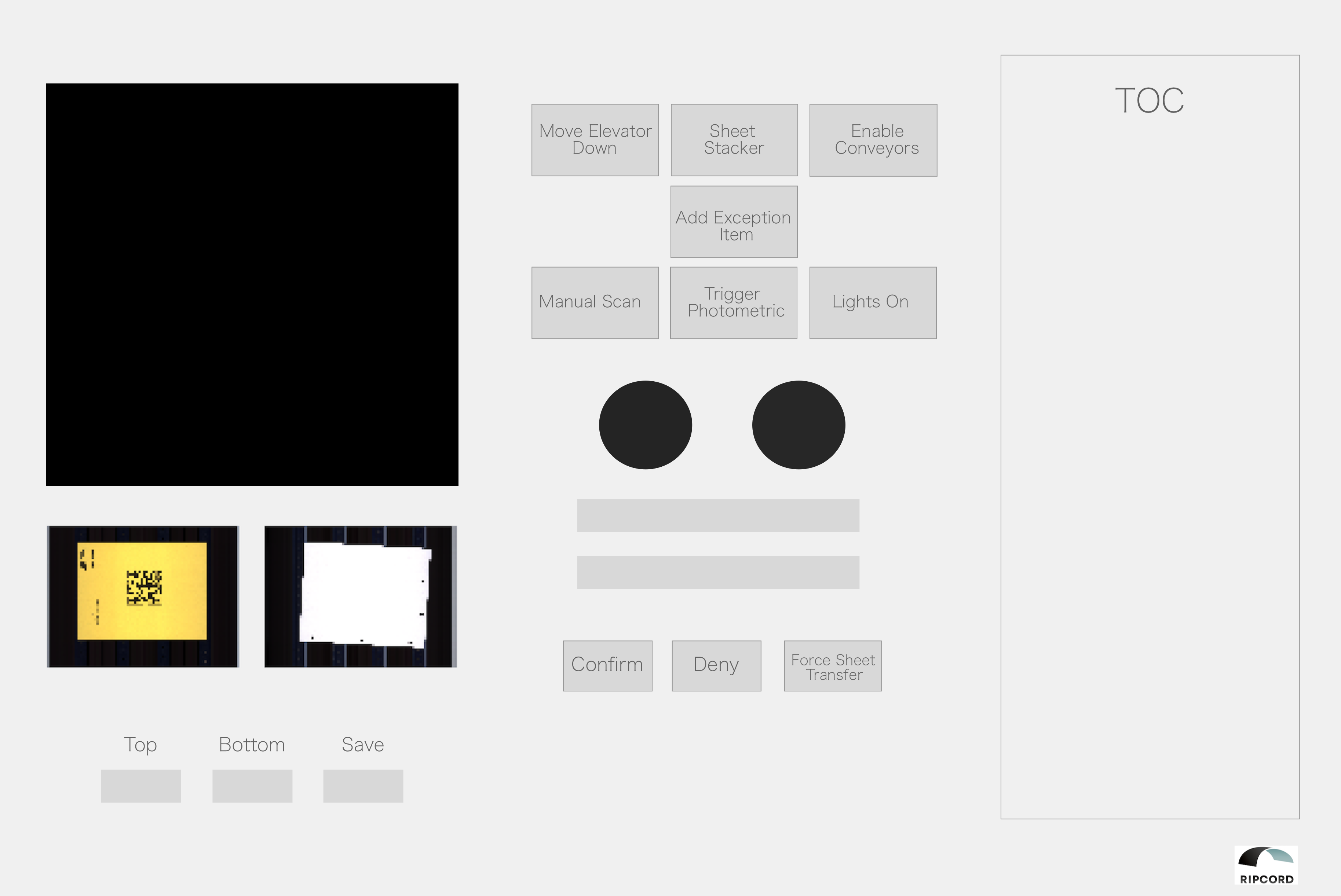
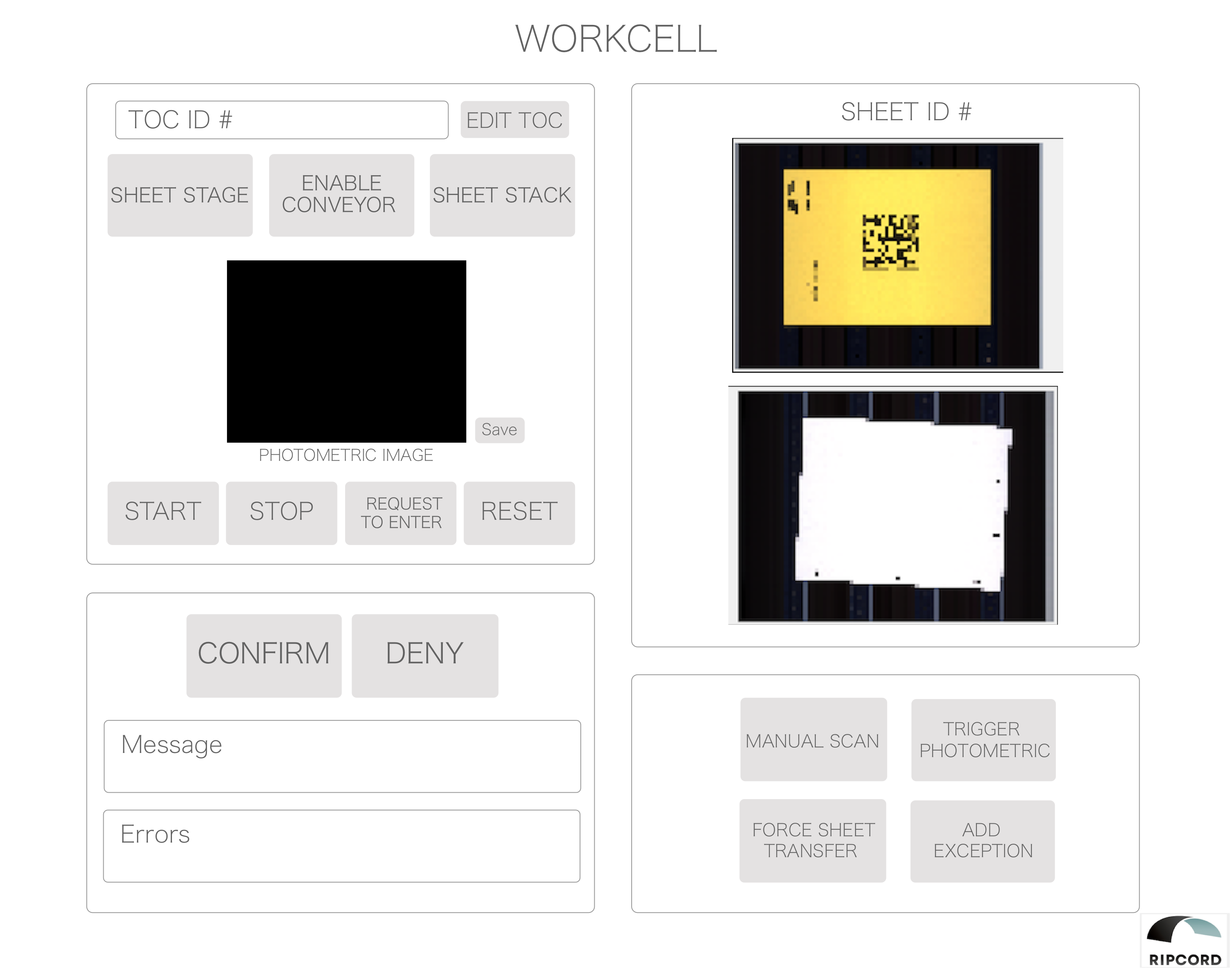
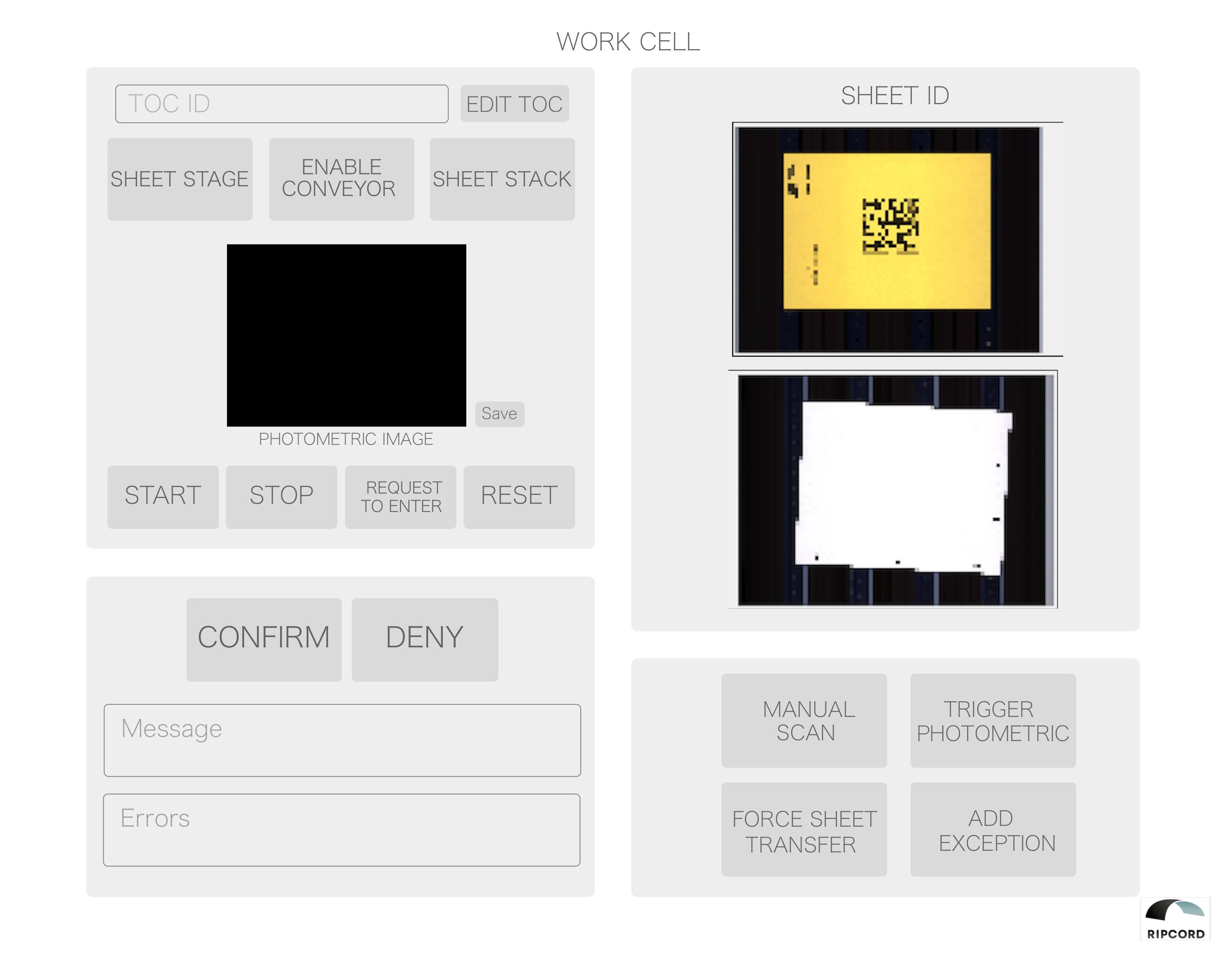
This is how the product looked like after the first iteration. Using this information we gathered another round of feedback and made improvements. This time along with asking the engineering team about the functionality, we went into the production room and asked the workers to review the design. We finally came up with the final design as shown below. I started with a wireframe and then translated it into a high fidelity prototype and design.



Future
The work cell app is an ever evolving product and this is one of the many versions that will be created at Ripcord. As the technology of the robots advances the machines get more and more automated and therefore they will not be depending on human interaction anymore thereby reducing the necessity of apps like the work cell app.
